Python has a wide range of versatile libraries to work with different types of data. Here in this project, we have to work with the data which is in the form of images.
Python has a very famous and well-known library to work with image data, that is OpenCV-Python. It is a very popular Python library used to solve computer vision problems. It makes use of Numpy, which is a highly optimized Python library used for numerical computing. All the OpenCV array structures are converted to and from the Numpy arrays.
Image Blending: It is a process that involves the addition of two or more images but with different weights of images to produce a feeling of blending in the final image obtained as a result of image blending.
The blending of images involves a very simple mathematical concept which we can understand with the following mathematical example:
h(x) = (1 – α) * f(x) + α * g(x) + γ
Here f(x) and g(x) are the known functions or variables, h(x) is the resultant function obtained by adding the weights of the functions/variables f(x) and g(x) depending upon the value of α, and γ is the bias.
The value of α lies in the interval [0, 1].
- If (α = 0) then h(x) = f(x)
- If (α = 1) then h(x) = g(x)
- If (0 < α < 1) then h(x) has weights of both f(x) and g(x)
Similarly, we can extend this analogy to achieve our motive of image blending. We can consider two images in place of the functions/variables f(x) and g(x) which is provided as inputs to the function h(x), α can be considered as the deciding factor (depth of blending) which will decide how much weight of the input images will appear in the final blended image, and h(x) can be considered as the output image which we will obtain as a result of the blending process.
Also Read Beginner’s approach to Python programming
In this project we are going to use the following OpenCV-Python functions:
- imread(): It is used to read an image and the image name is passed as an argument to it. The image should be in the current working directory or we have to provide the full path of the image.
- imshow(): It is used to display an image in a separate window. The size of this window is automatically adjusted according to the image size. We pass a window name which is a string as the first argument and the image name is passed as the second argument to it.
- addWeighted(): It simply applies the following mathematical equation h(x) = (1 – α) * f(x) + α * g(x) + γ on the images passed as arguments where the first image is given a weight of (1 – α) and the second image is given weight of α. It takes the arguments in the following format (image1, (1- α), image2, α, 0.0). The value of bias γ is passed as zero (0.0).
- waitKey(): It is a keyboard binding function, it takes time in milliseconds as an argument. If we pass zero (0) as an argument to it then it will wait indefinitely until we press any key on the keyboard.
- destroyAllWindows(): It simply destroys all the windows created by the program.
Also Read Reasons Why Python Language is famous among Data Scientists?
Following are the steps involved in developing the image blender using OpenCV-Python:
Step 1
# import OpenCV library
import cv2 as cv Step 2
# loading images for blending
# read image 1
img1 = cv.imread('LinuxLogo.png')
# read image 2
img2 = cv.imread('WindowsLogo.png') 
Step 3
# taking input for the value of α or a
a = float(input(“Enter the value of a in the range [0, 1]: ”))Step 4
# applying the above function for blending img1 and img2
output_img = cv.addWeighted(img1, (1 - a), img2, a, 0.0)Step 5
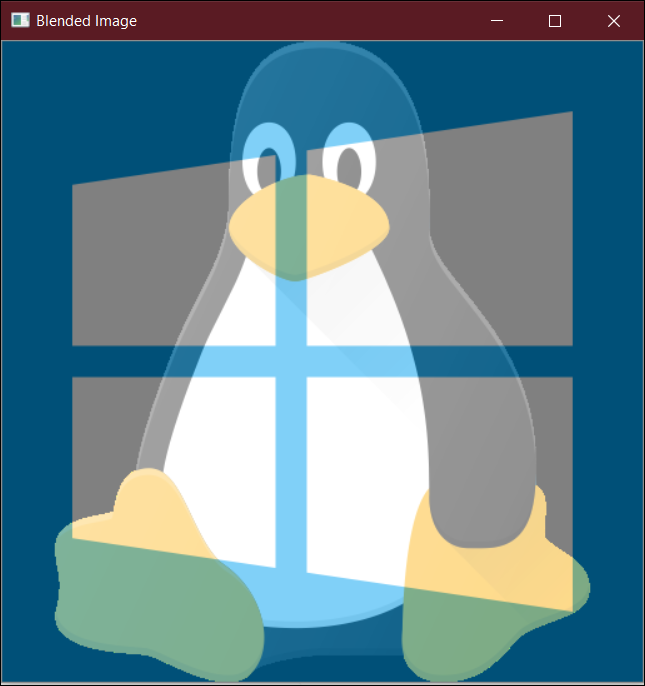
# displaying the output (blended image)
cv.imshow('Blended Image', output_img)
# wait for a key to be pressed on the keyboard
cv.waitKey(0)
# destroy all the windows opened by the program/script
cv.destroyAllWindows()Output:

In this way, we can perform the process of blending the two images depending upon the value of α or a.
NOTE: The two images should be of the same type (i.e. png, jpg) and size (4×6 or 5×7).