Are all of you are aware of the term code editors? Well, code editors can help developers in writing code as they are fast and productive. So in this article, I am going to discuss “Atom editor themes”.
Basically, free code editor themes provide you with complete coding quickly and accurately. That will help you a lot while working with any editor.
In this article, you will learn about how Atom editor can enhance the quality and output by making using themes. But before all of that let me help you to understand what is Atom editor. We will learn various things related to Atom Editor in detail and step by step.
What is Atom Editor?
Let’s start with understanding what does atom editor means? Here we go to dive deep into the concept. Are you people aware of Github? Atom is a freely available open-source code editor that is developed by Github.

The editor is completely customizable and you can choose the theme of your choice. It supports various features like inbuilt packages, cross-platform editing, and auto-completion options.
Now you may have a question in your mind whether the editor is supported by operating systems. So the answer is that the editor is supported by various operating systems such as Windows, Mac OS, and Linux. The editor is based on chromium and released under MIT license. Some developers consider it as a source code editor and hackable text editor for Linux.
Now the next interesting question arise which says how these atom editors are built? The atom editor is built using C++, JavaScript, HTML, CSS, Coffee script, and Node.js technologies.
Features of Atom Editor
In this section, I will explain a few important features of the Atom editor. Some of the features offered by Atom are as follows:
- The theme provides various color themes to build easy to read code.
- You can enhance the workflow speed by using keyboard shortcuts in the theme editor.
- However, atom Editor supports various plug-in to find the errors in coding.
- In addition, the editor facilitates code indentation.
- The editor uses a tree view to show your project files and folders.
- The editor also highlights the specific syntax of any language.
- You can download the Atom editor for various operating systems from the link atom.io.
You may have a query regarding that is there any graphics use while anyone makes use of code editor.
Atom theme usually contains a graphical appearance and functionality. It consists of various shapes, colors, and graph controlling. It also facilitates users with visual patterns. Themes consider both practical and style. The ultimate goal of theme use is to enhance the graphic look.
You will also gain insights regarding the inbuilt themes of the code editor. The atom code editor has various inbuilt themes available like 4 UI themes, 8 light, and dark syntax themes. Along with these themes the Atom community provides approximately 3000 atom themes that you can install easily through the editor. The code editor theme basically enhances your code writing experience.
Theme Types
As I mentioned there are two types of themes. Let’s have a look at these themes and understand briefly how they behave in the following section:
- UI theme: It provides style for tree view, status bar, tabs, and dropdowns.
- Syntax theme: It provides style to the code by making colored syntax.
You need not worry about how to install these code editor themes. The installation process is quite simple and easy. You can install the atom theme using two ways as mentioned below:
• Install the theme using the command line.
• Install the theme using the atom editor.
There are various atom themes created by different communities and you can read about them at various sites but in this article, I have discussed a few as follows and explained them one by one in the next section. So the code editor themes are as follows:
- Atom Material UI theme
- Metro UI theme
- Slack UI theme
- Atom Visual Studio Code UI theme
- Styri UI theme
- Native UI theme
- Nord Atom UI theme
- Isotope UI theme
- Autumn-highlighter-syntax UI theme
- Atom Unicorn Light UI theme
- Accents UI theme
- Pristine UI theme
- One Dark UI theme
- Atom- eclipse-syntax UI theme
- City Lights UI theme
- Seti UI theme
- Dash UI theme
- Isotope Light UI theme
- Monokai UI theme
- Atom Material Syntax UI theme
- Jackhammer Syntax UI theme
- City Lights Syntax UI theme
- Nucleus Dark UI theme
- Fizzy syntax UI theme
- Unity UI theme
Atom is already having a default theme but it supports various other themes also. Let’s deep dive into different theme details. Try to understand each theme and please check also the images I have shared related to the respective code editor theme.
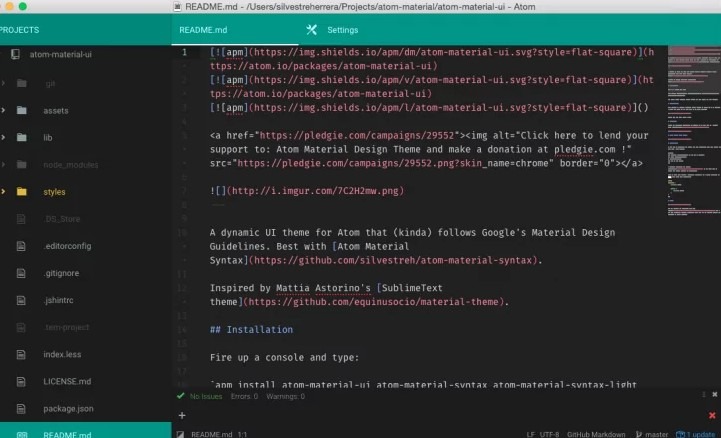
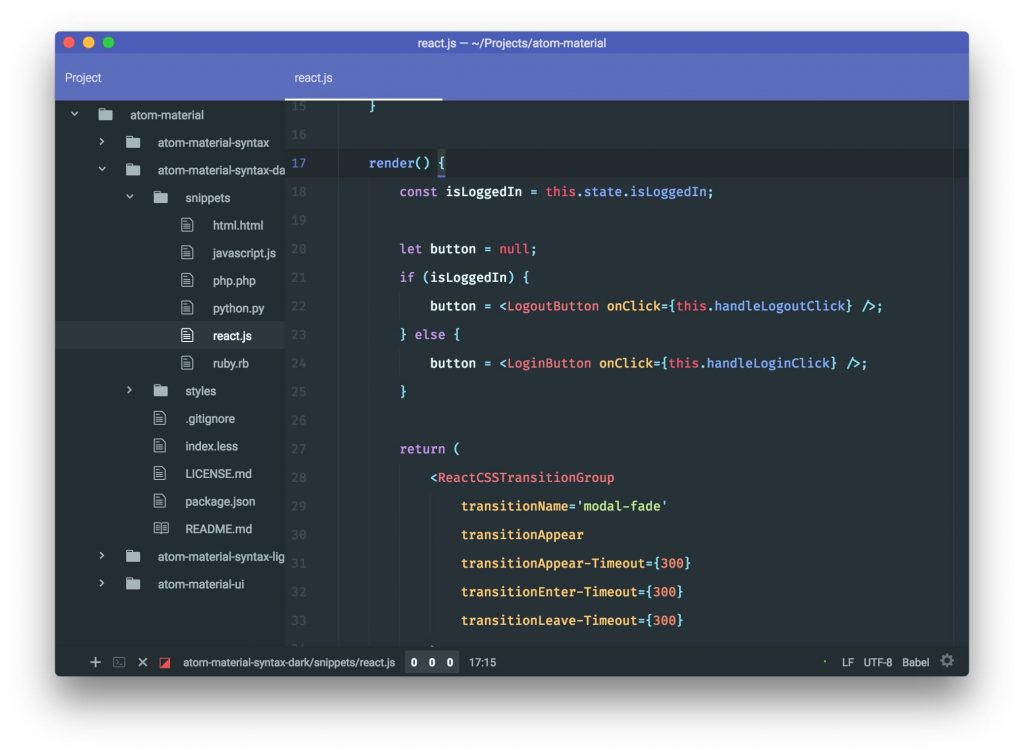
Atom Material UI theme
The theme is supported by the Atom theme Directory. It is a dynamic theme that follows the guidelines of Google material design.
The theme ultimately improves the look and feel of your editor. It is not a core theme yet is compatible with various accent colors. The theme works better with the Atom Material Syntax theme and gives coherent look to the interface.
You can even change the accent colors in theme settings and choose theme variants to say Dark or light. The theme is built by taking inspiration from the Sublime Text theme by Mattia Astorino. The two versions of the theme are the Light syntax theme variant and the dark syntax theme variant. To read documentation related to the theme and download it you can refer to the link atom.io/themes/atom-material-ui.

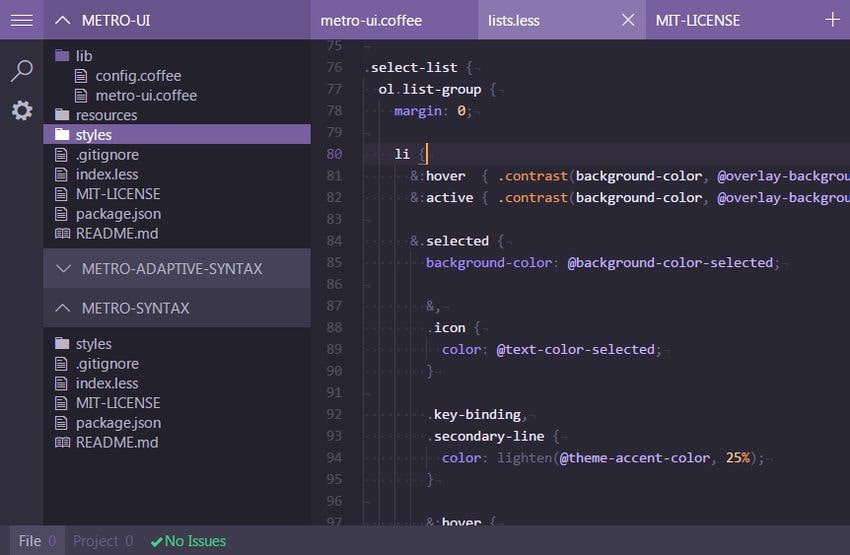
Metro UI theme
To get an atom theme that looks the same as windows application 10 you can choose this theme. It follows the guidelines of Microsoft Design Language 2.0. The three different versions of theme available are (Default) Light, Adaptive Light, Adaptive Dark.
To use the Light default theme you have to choose the Metro Syntax theme. However, the other two themes are easily adaptable to the syntax theme you use. To download and read more about the theme you can check the link atom.io/themes/metro-ui.

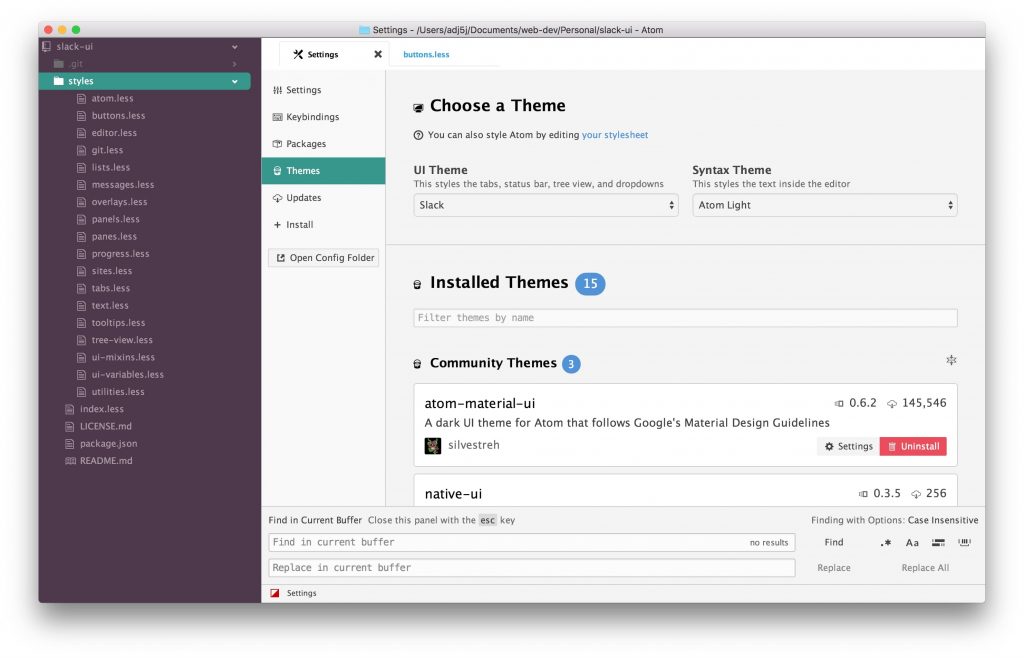
Slack UI theme
The theme is built under motivation from Slack’s aubergine sidebar theme. You can use it with the default Atom light syntax theme. It doesn’t have the option of any matching Slack syntax theme. It just brings the slack look and feels to your editor. The theme is made by tony bagels having the Twitter link twitter.com/iamtonybagels.
For further documentation and download purposes, you can refer to the link https://atom.io/themes/slack-ui.

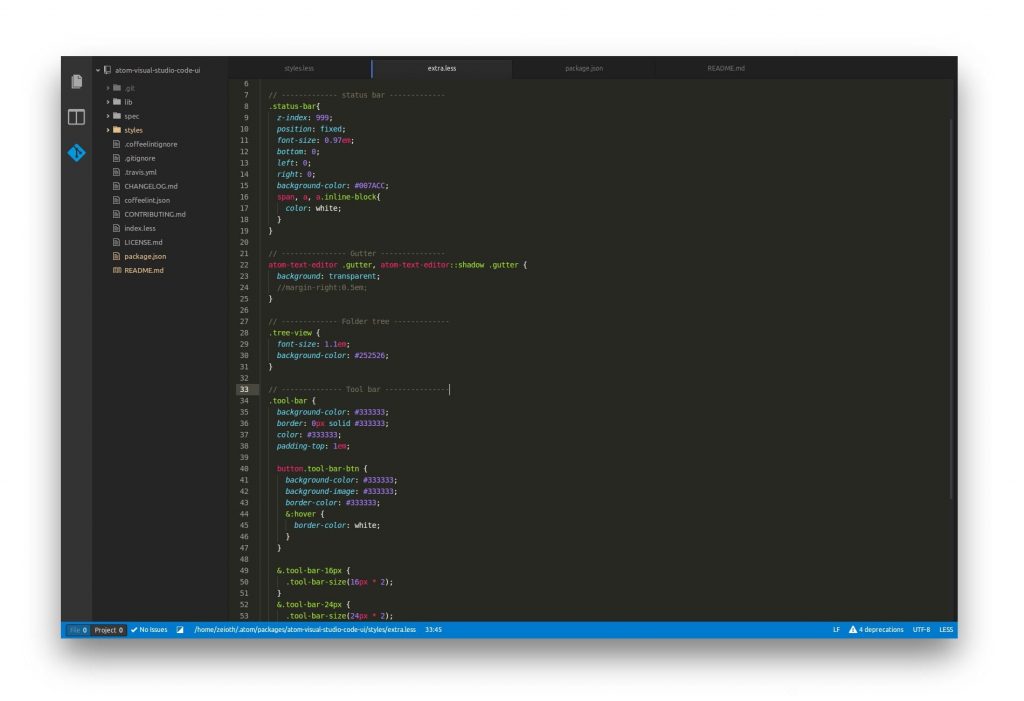
Atom Visual Studio Code UI theme
It provides you both a light version and a dark version theme. You can choose according to your need for background color. It brings the look and feels of working with visual studio code in your atom editor.
It is advised to use the theme with Monokai style syntax menu. Using this theme you can also add a left toolbar to atom editor same as in the case of visual studio code editor. The theme provides a perfect solution to developers who like to work with the visual studio code editor.
It is developed by Zeioth having the profile link as twitter.com/Zeioth. You can check the documentation and download it from the link atom.io/themes/atom-visual-studio-code-ui.

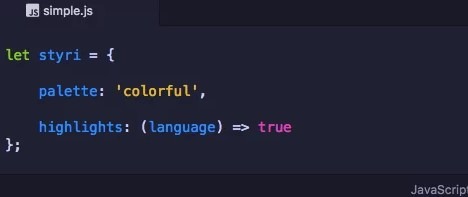
Styri UI theme
The theme is very colorful and intuitive. The complete look of the theme is quite good. The three versions of the theme having their advantages and features. It is the modern and perfect choice for you if you want to try new with your atom editor.
For documentation and downloading purpose you can refer to the link atom.io/themes/styri-syntax.

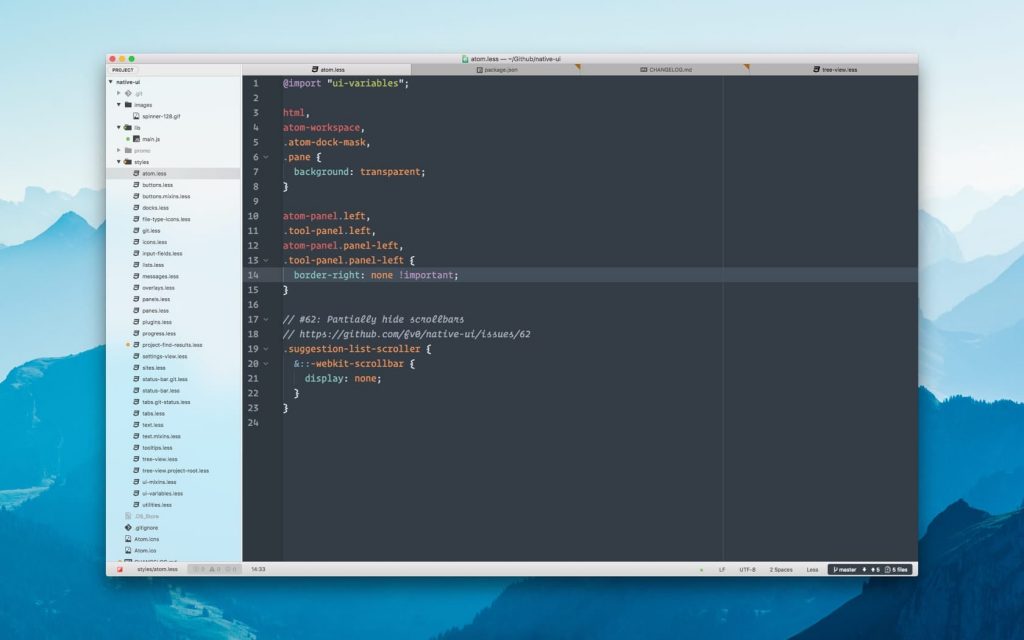
Native UI theme
The theme brings Mac OS to look to your atom editor. Using the theme you can have a native feel for your code editor. The theme doesn’t contain any fancy effects and redundant transitions. It supports font San Francisco of Apple system.
It facilitates the user with a transparent blur effect. The theme supports structured search results and redesign of many parts in Atom. It gives tab behavior and built fast and reliant code.
For better results, you can refer to the link atom.io/themes/native-ui. The theme is developed by Ferdinand Vogler having the profile link twitter.com/ferdinandvogler.

Nord Atom UI theme
You can consider it an arctic, elegantly minimal, and north-bluish clean UI theme. It supports fluidly merging and a clutter-free appearance. It also supports the unconstructive transition to IDE and san styles for UI components.
The theme provides elegant floating modals and active/inactive tab highlights. You can achieve a uniform UI experience using the theme.
You can refer to the links atom.io/themes/nord-atom-ui for complete detail of the theme.

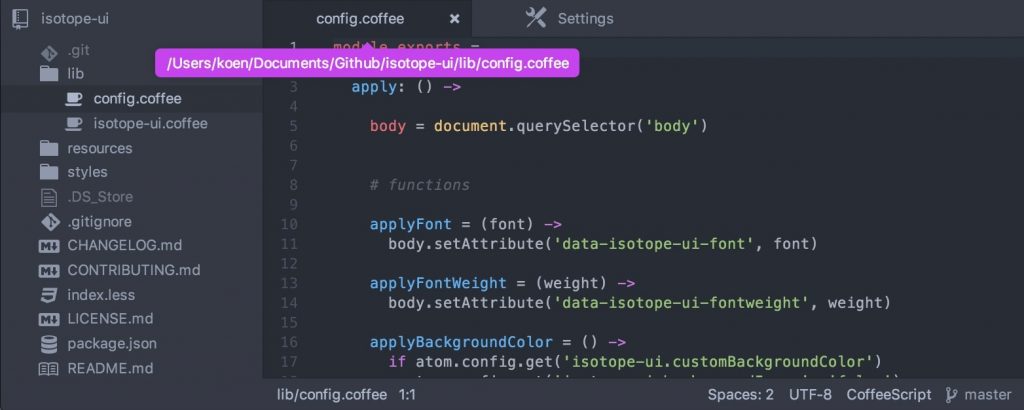
Isotope UI theme
The theme provides you various isotopes to match automatically to the syntax theme. You can easily configure the theme and without any effort, you can change its appearance. The theme provides you required balanced contrast, typography, and whitespaces to improve the syntax theme.
The theme is available in two versions: flat background and gradient background. You can also add a background image of your choice and use tooltips. It simply complements the syntax color theme of the code. To download the theme and for more documentation, you can check the link atom.io/themes/isotope-ui.

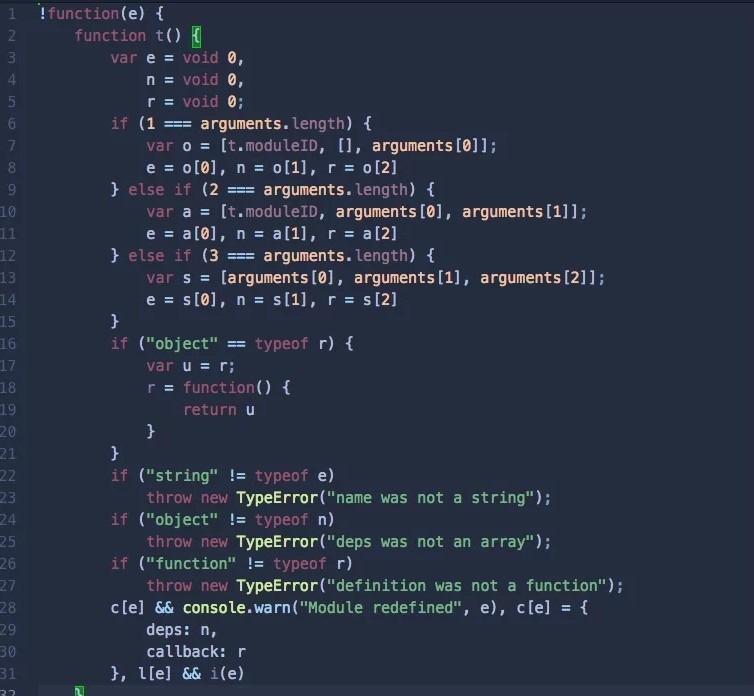
Autumn-highlighter-syntax UI theme
The theme provides you autumn style adjustments of colors and space gray editor background.
It supports tweaked one dark syntax and part of electron highlighter syntax theme. The theme is based on one Dark theme with color schemes.
For more documentation, you can check the link atom.io/themes/autumn-highlighter-syntax.

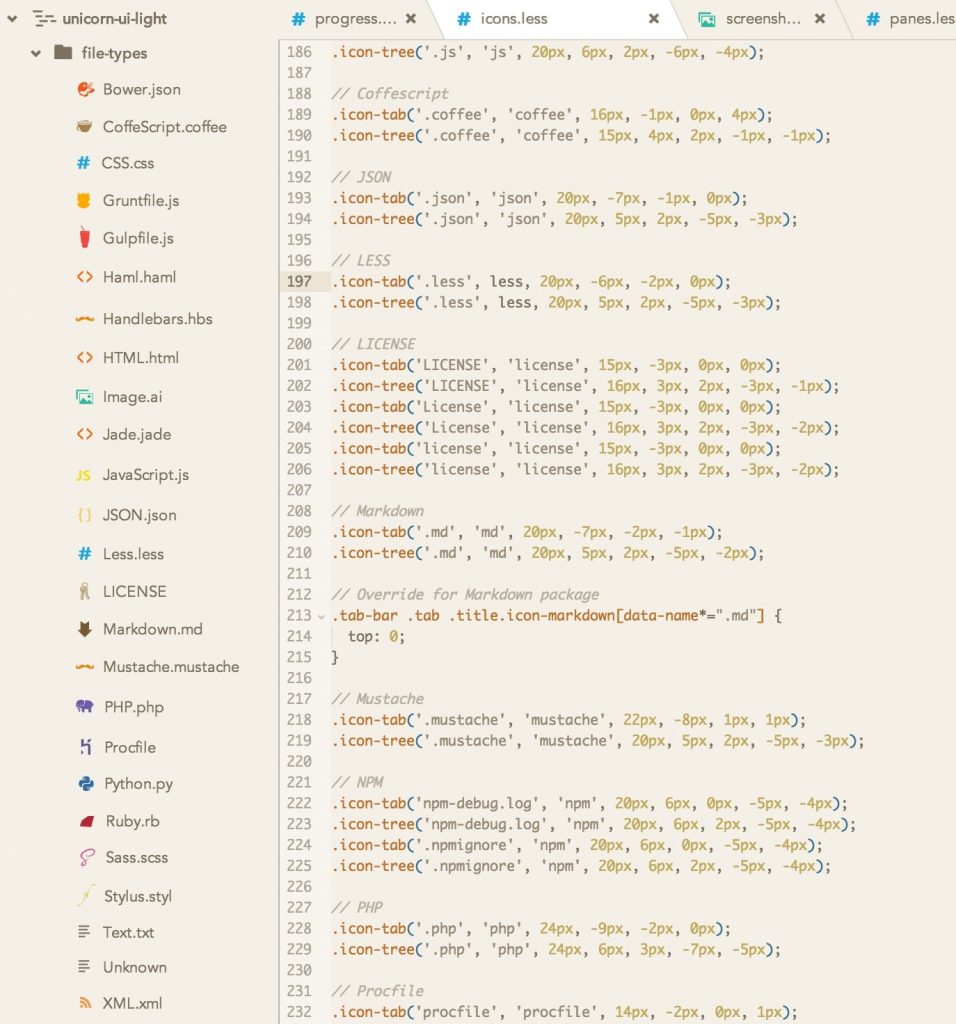
Atom Unicorn Light UI theme
The theme supports easy to use unique and distinguishable design. The theme is a type of light retro theme. You can say it is a rebuilding version of the Set UI theme.
The ultimate goal of theme making is to collaborate with Unicorn syntax theme and support numerous file type icons. It also provides sidebar custom icons, solarises light color scheme, and thin minimal tabs.
To use the theme you just have to activate it from the settings view. You can refer to the link atom.io/themes/unicorn-light-ui for downloading and documentation.

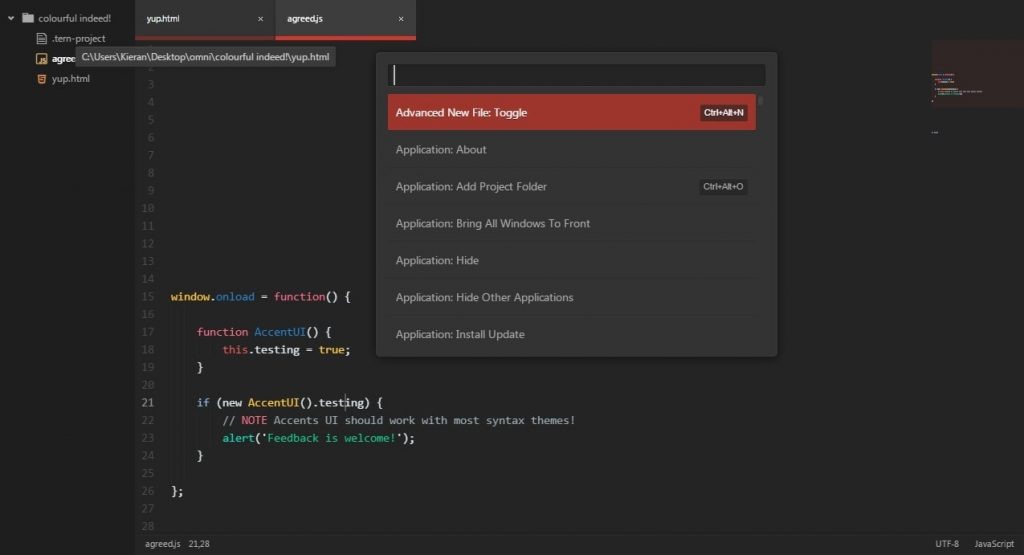
Accents UI theme
In this UI theme, you will get a subtle interface or editor that will provide you access to necessary elements. These elements use colored accents to get highlighted.
The UI suggests various matching colors for packages used when you are not able to decide which color is best. You can also configure the colors using the theme settings page.
For more documentation, you can check the link atom.io/themes/accents-ui.

Pristine UI theme
It is a kind of dark UI theme based on One Dark UI theme. The theme supports file indicator dots and scope lines. It also provides a tree view along with modified styles for two things first is overlays and the second is the status bar.
You can use it with a duotone dark sky syntax theme. You can also resize a few areas by making changes in styles. It usually hides the dock buttons. The theme can help you to choose from three-tab sizing modes.
However, you can also make changes to the size of the font. To download the theme and for more documentation, you can check the link atom.io/themes/pristine-ui.

One Dark UI theme
The theme is also known as the default UI theme and syntax theme. It is a type of package which comes under the category of core atom repository. It is compatible with various syntax themes.
The theme is easily customizable by making necessary changes. You are free to change the font size to scale up or down the UI. It makes use of dark light combinations. Usually, the theme uses background color similar to the syntax theme.
The theme is used by Lawson Kurtzand Mike Ackerman. You can check the documentation and download it from the link github.com/atom/one-dark-ui.

Atom- eclipse-syntax UI theme
The syntax theme will provide Eclipse IDE experience to your atom editor. It is also considered as the default syntax theme for atom by the eclipse.
Usually, the syntax is made for the Java language. You can use the Hack font for coding purposes. You can check the documentation and download it from the link atom.io/themes/atom-eclipse-syntax.

City Lights UI theme
The theme is a dark matte UI theme specially designed for atom editor. This theme objective is completely devoted to developed experience. The theme is part of city Lights which consists of various atom dark themes, sublime text 3 themes, and visual studio code themes.
You can install those using two options: city lights syntax theme and city lights icon package. It provides you with various unique colors and fonts. You can even get benefits using optimized search, Error messages, and replace toolbar.
To download and read more about the theme you can check the link atom.io/themes/city-lights-ui and citylights.xyz/.

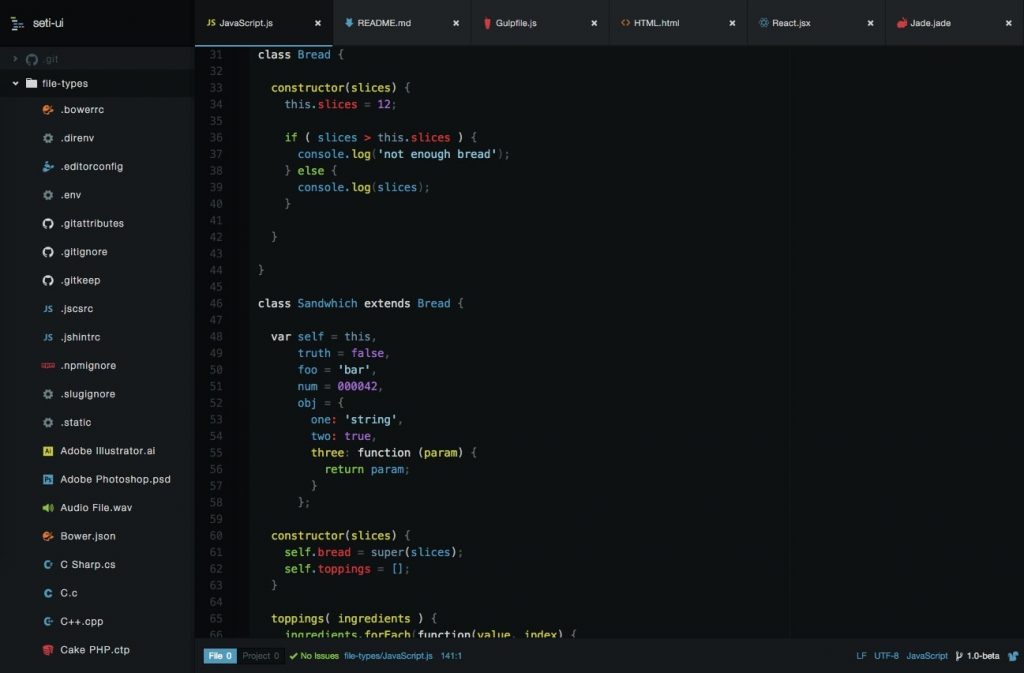
Seti UI theme
The theme provides a dark color UI for the Atom editor. Along with its subtle colors list, you can also have high contrast colors. It provides users with custom file icons and configuration options.
It provides eight theme colors and you can choose the color of your choice from them. The new version of the theme facilitates many features as a neat and clean user interface, streamlined, various icon options, and user settings.
The theme also supports UI improvements and codebase. To get maximum results you should have to use this theme with Seti syntax theme. To download and see the detailed documentation you can refer to the link atom.io/themes/seti-ui.

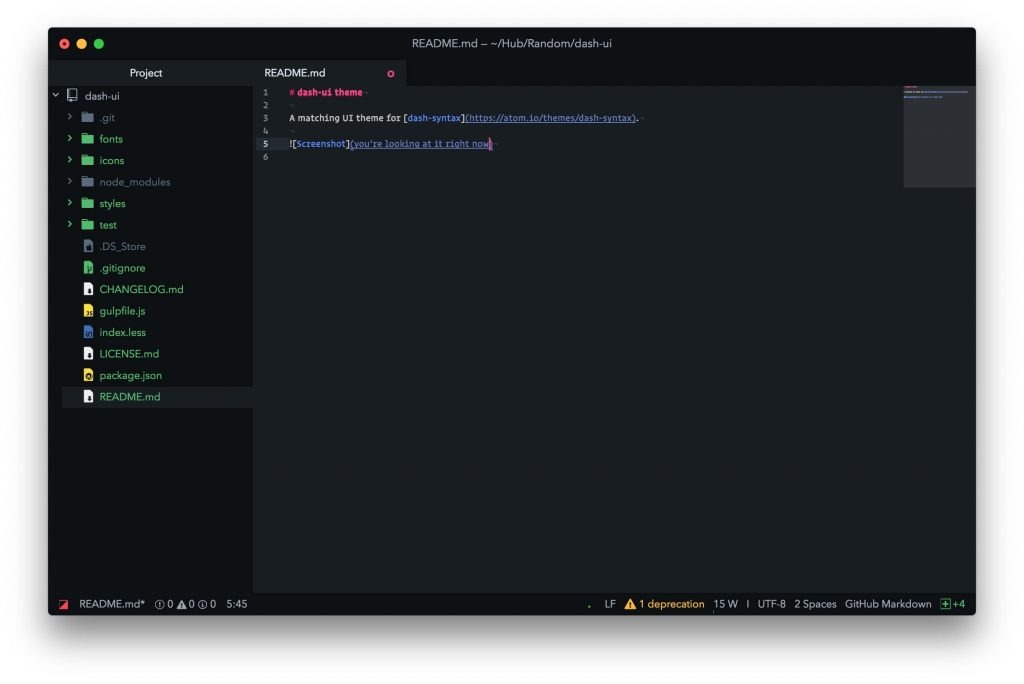
Dash UI theme
By using the Dash UI theme you will defiantly encounter a quite beautiful working environment. You can take advantage of this vibrant UI theme by matching it with dash syntax so that you can achieve a neat and clean working place.
To download and see the detailed documentation you can refer to the link atom.io/themes/dash-ui.

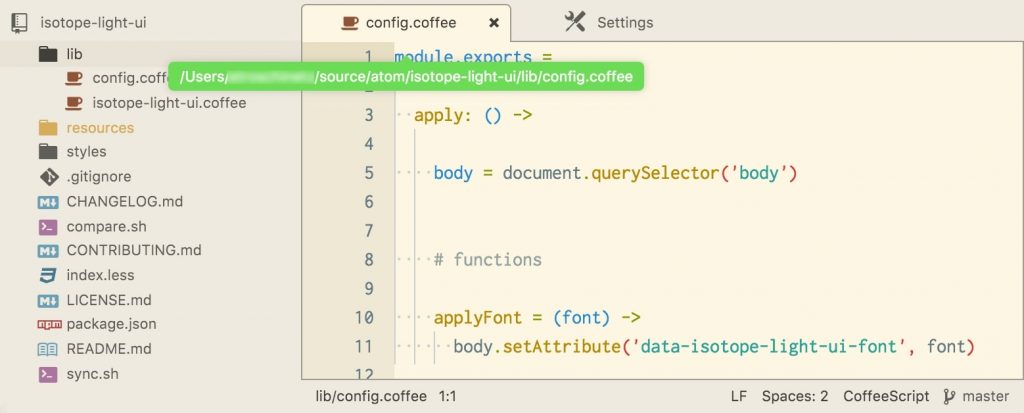
Isotope Light UI theme
To gain benefits provided by advanced features of Isotope UI you can choose this theme. The isotope light UI is a lighter version of the isotope theme. The theme also automatically matches to syntax theme same as in the case of isotope UI.
From the settings page of the theme, you can use various backgrounds, font sizes, and font weights. The theme is easily configurable.
To download and see the detailed documentation you can refer to the link atom.io/themes/isotope-light-ui. You can even choose a fat/ gradient background, contrast tooltips, and super minimal.

Monokai UI theme
The theme provides dark theme styles to the users of the atom editor. It is TextMate theme conversion that is obtained by using the bundle converter of TextMate.
It supports a neat and clear text view and the latest version released on 5 May. To download and see the detailed documentation you can refer to the link atom.io/themes/monokai.

Atom Material Syntax UI theme
The theme is based on dark syntax that uses a color palette of Google material design. The theme is used with Atom Material UI theme. It is developed by taking inspiration from the sublime text theme of Mattia Astorino.
You can refer to the link atom.io/themes/atom-material-syntax for more documentation and downloading purposes.

Jackhammer Syntax UI theme
The theme provides both light and dark variations of syntax theme for atom editor. You can also make changes in the appearance of the theme according to your need.
The theme can be configured easily. You can consider it as the best atom UI theme for use. To download and see the detailed documentation you can refer to the link atom.io/themes/jackhammer-syntax.

City Lights Syntax UI theme
The theme UI is supported by various famous coding languages. This theme supports UI with good dark syntax. The theme is providing various visual aids that are custom made. This theme helps the developer to write code fast and accurately.
It is also part of the city lights. You can download the all themes related to city lights from the link citylights.xyz/. You can refer to the link atom.io/themes/city-lights-syntax for more documentation and downloading purposes.

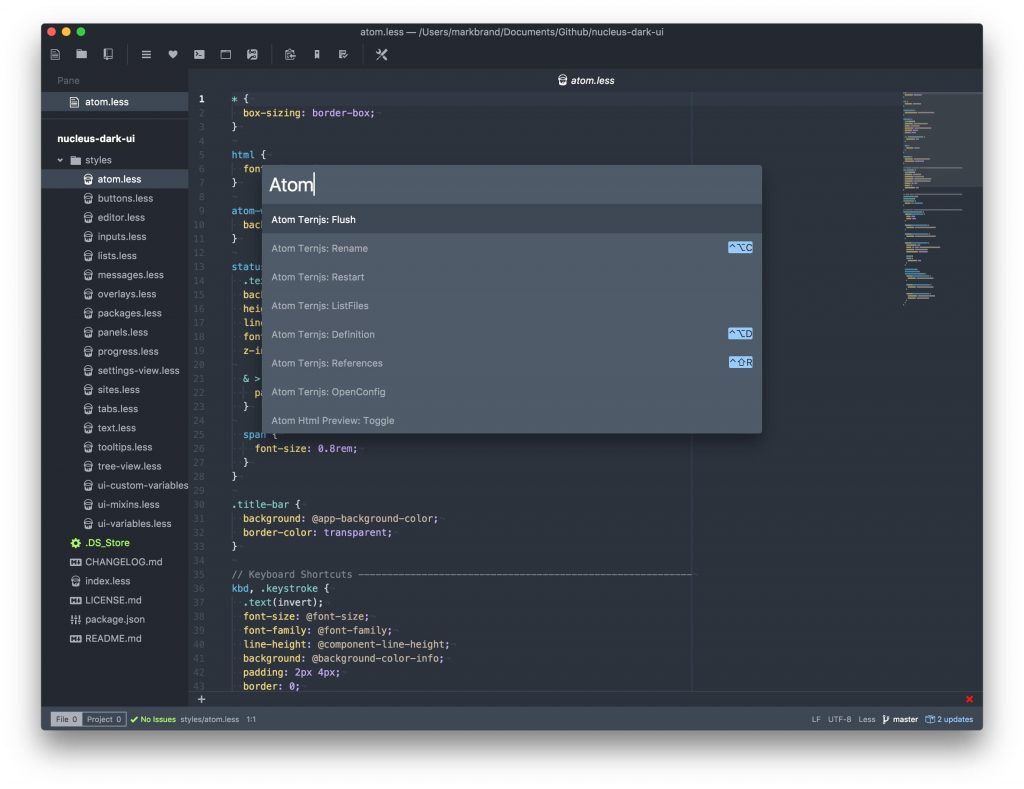
Nucleus Dark UI theme
The UI theme enables you to work with your syntax colors since it is an adaptable theme for the Atom editor. You can use the behave syntax and the theme will provide you a coherent feel. The colors used in the theme are taken from the dark syntax theme.
You can more details about the documentation part from the link atom.io/themes/nucleus-dark-ui.

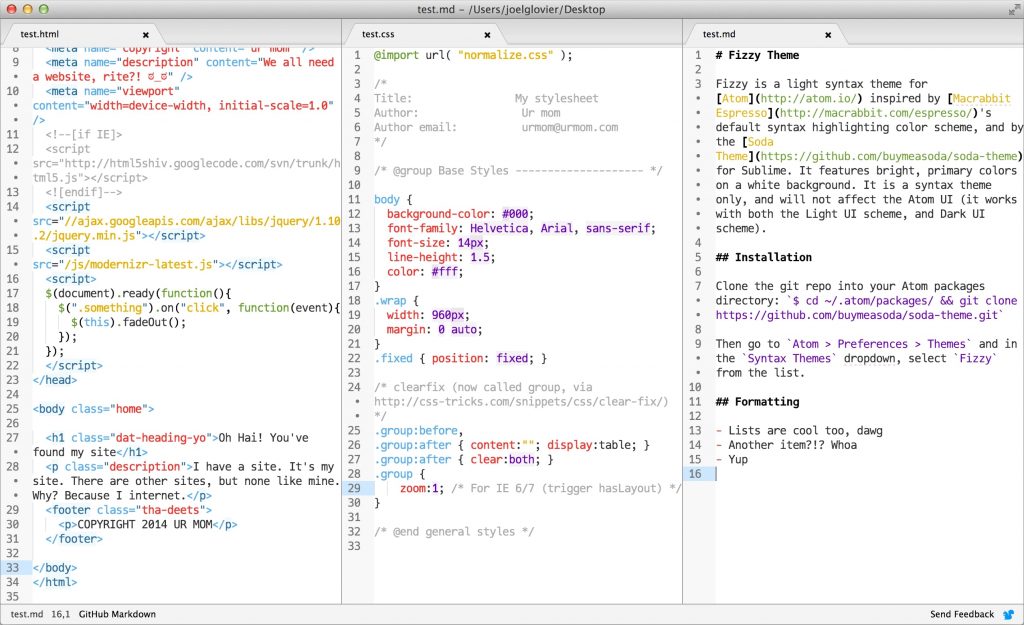
Fizzy syntax UI theme
The UI theme provides bright and bubby bright color features to your atom editor. The theme is developed using inspiration from two themes.
The one inspiring theme is Macrabbit Espresso default highlighting and the other is Soda sublime text2. The theme is a light syntax theme with white background. You can refer to the link https://atom.io/themes/fizzy for more documentation and downloading purposes.

Unity UI theme
The theme UI is used to achieve a more native experience for OS X.
You can easily activate the theme using the preferences option. You can get more documentation and downloading details from the link atom.io/themes/unity-ui.

Conclusion
As every developer needs a light and easy to use source code editor in so same way they need the best coding theme that can make their code look better, enhance the workflows, and increase productivity. Making changes in the UIT theme or syntax color is quite an easy task.
According to my opinion, a good theme can help you a lot to write a code easily with more fun and excitement. I have provided you people with a list of 25 atom code editor themes which are supporting light and dark variations and syntax color options.
However, you can use the theme that best suits your need and ease of writing without doing any hard work. I just hope you might be able to choose the theme from the above-mentioned list.
Give your views about your favorite UI themes and syntax themes also. Also, discuss various other UI themes you are using so it can improve the knowledge of everyone.